Background
GuestCenter, OpenTable’s flagship product, has provided full-on table and guest management to restaurants since 2013. Our in-service iPad app has evolved over many iterations with each new feature set layered into the original experience framework.
Problem
As we delivered more robust functionality, new UX issues and design limitations were introduced. Core components like the app’s framework, visual language, and primary user flows became more cumbersome for our customers to use in-service.
Hypothesis
By addressing key usability issues and redesigning components in the iPad experience, we can build a more scalable foundation and better support the needs of our users.

Our process
Research
We began this process by validating our hypothesis with user research. We identified four high-level themes that matter the most to hosts during service:
Planning
“We need stronger visual cues for each type of special note about guests so our staff can quickly understand and accommodate their needs when they arrive.”
How might we help hosts set expectations for the shift with their staff?
Context
“Opening the guest card obscures the floor plan, feels heavy, and takes us out of the context of the shift.”
How might we help hosts know what to pay attention to when?
Hospitality
“Our staff spends too much time at the host stand, losing valuable time with our guests.”
How might we help hosts facilitate a stronger relationship between the restaurant and guests?
Efficiency
“It takes too many steps to find the right info at the right time. Guest info should be less buried.”
How might we help streamline how hosts navigate their guest list and floor plan during service?
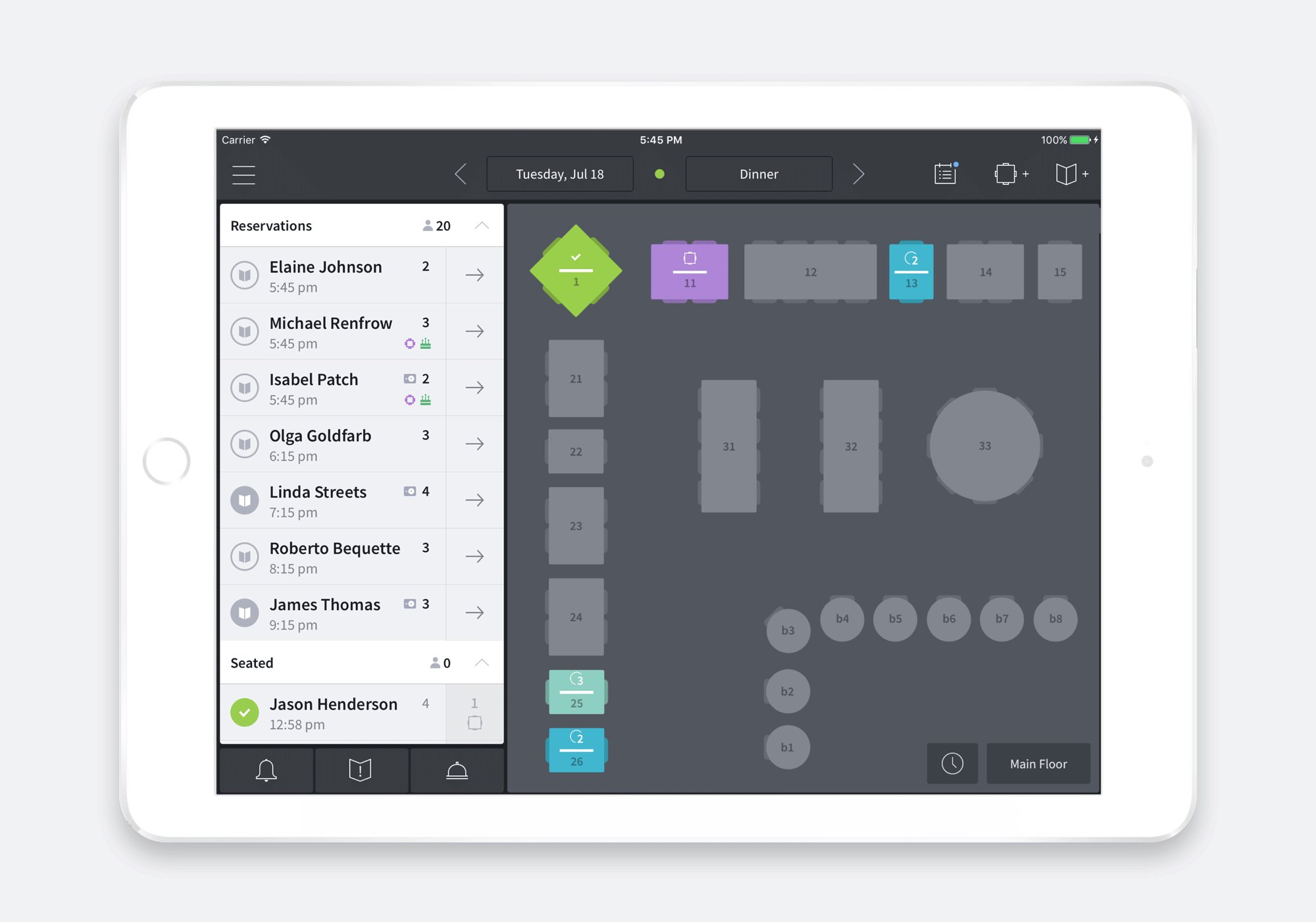
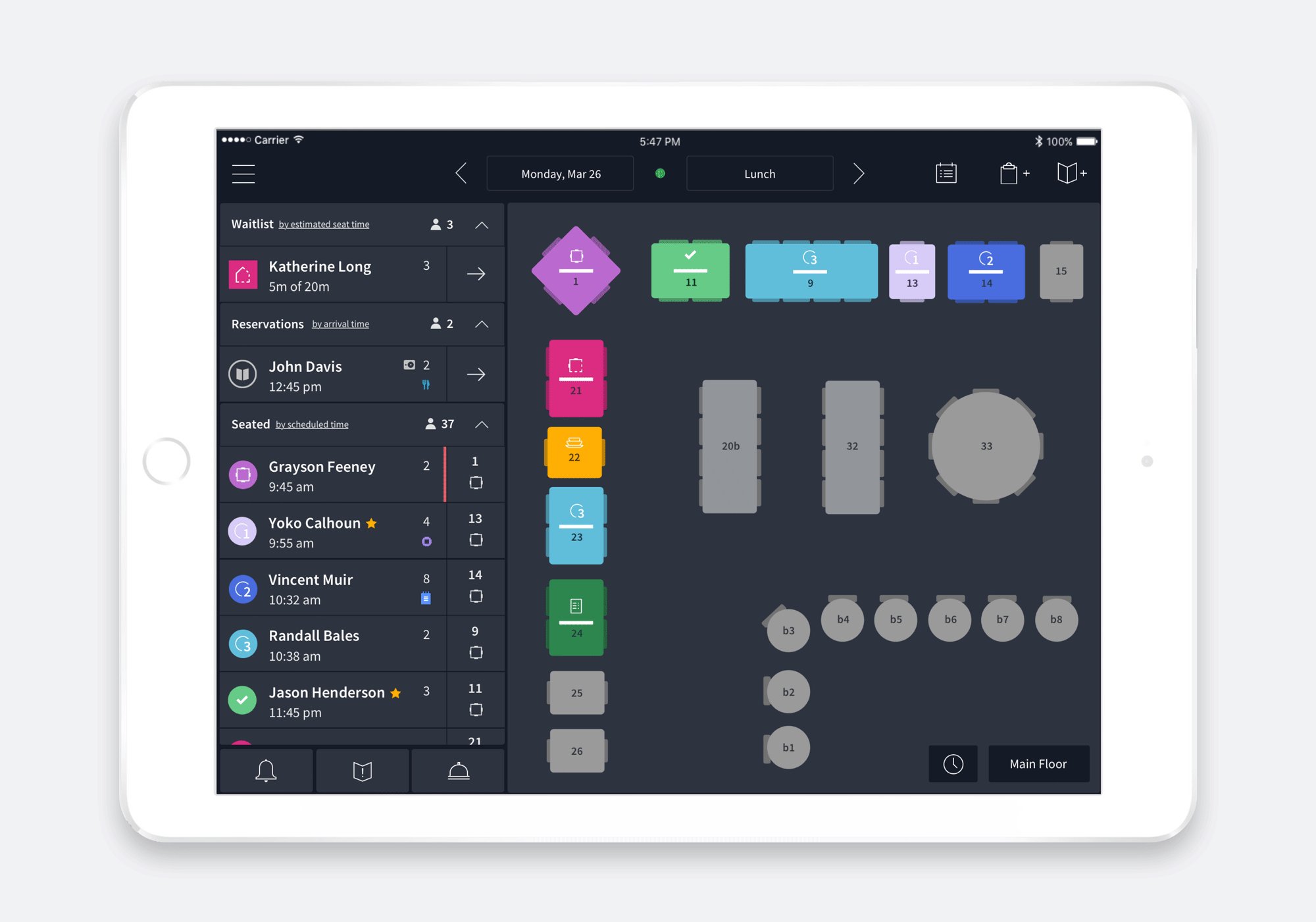
Where we started
We explored multiple new interaction models to build a foundation for future functionality.
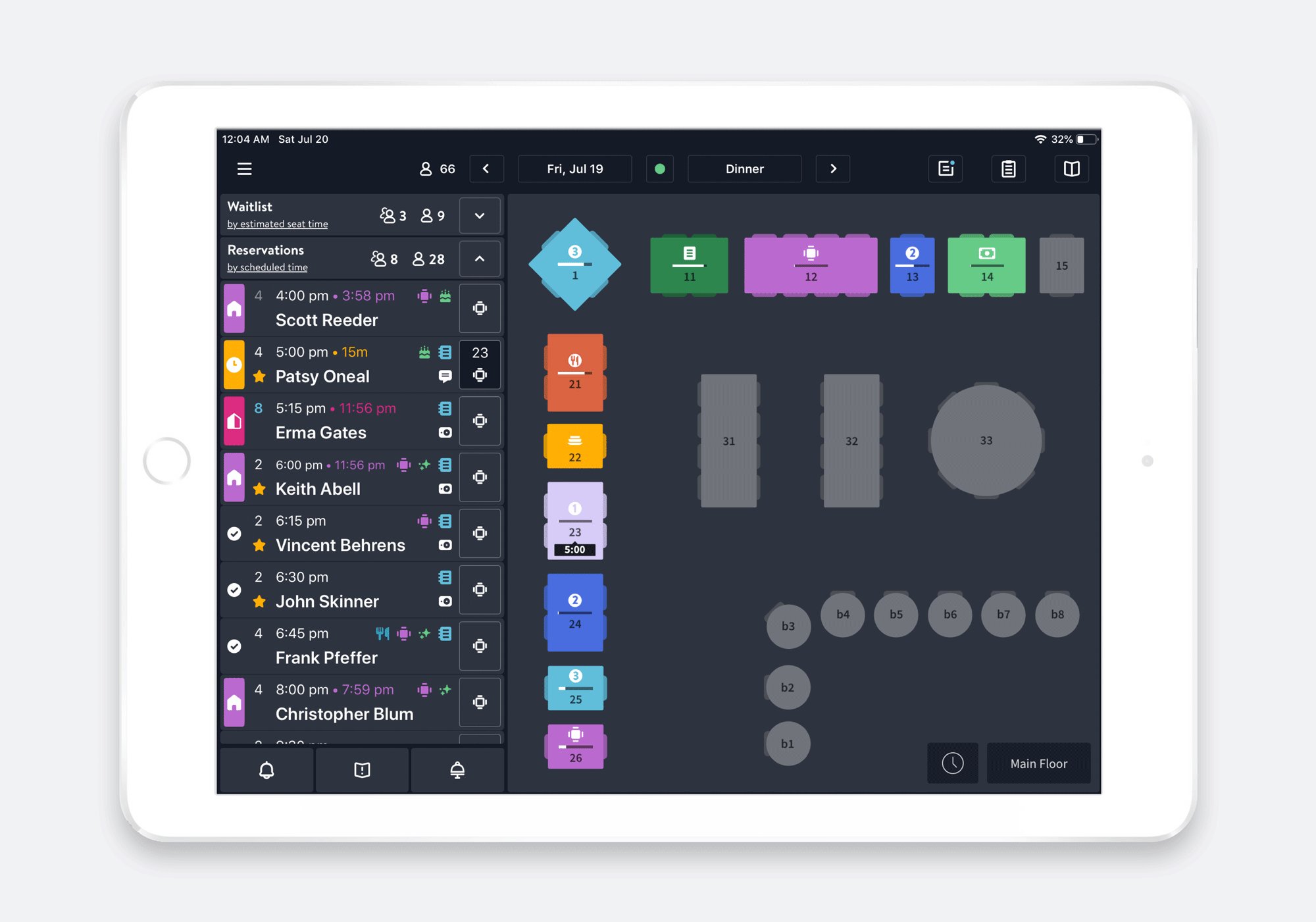
As we continued to move through the design phase, our explorations became more focused and we identified an initial set of features to build. These updates included a new focused operational view to improve efficiency, a dark UI that more discreetly blends into a restaurant setting, and new status colors for improved accessibility and consistency with our brand’s color system.

Where we are now

We introduced design updates that give hosts a better overview of the current status of their shift, and helps them identify what to pay attention to and when to take action. The updates also incorporated feedback we received during the first release.



The foundation of our new framework allows us to address more complex use cases that our old framework couldn’t support. We continue to ask ourselves how we might improve core user flows that have a direct impact on shift planning, in-shift service, and overall efficiency and hospitality.
Where we’re going
We’ll continue to be open to taking risks, and the steps necessary to mitigate them, throughout the design process. We’ll also incorporate the learnings from this project, which include:
- Accept that priorities are prone to shifting
- Guess less and use existing data
- Make and validate designs quickly
By planning in advance for issues and using failure as a means to drive more meaningful improvements and user experiences in the future, our team is now more equipped to work with confidence and stand by our designs.
Want to join our table?
If you love solving complex problems for some of the most passionate and relatable B2B customers you’ll ever meet, and want to work with a close-knit, collaborative team then get in touch.
Big thanks to Jennifer Bader for editing this post.



